Ciao ragazzi!! :) finalmente ritorno con un piccolo tutorial!! Mi spiace di non essere più presente come una volta, ma si sa si cresce e la vita cambia!
Allora in questo tutorial vi propongo una card di San Valentino di cui il testo può essere personalizzato a piacimento! Potete usare direttamente questa oppure rifare una nuova!
Risultato Finale:
Dai link potete scaricare il file compresso in rar con dentro tutto l'occorente: il psd (file su cui ho lavorato io), il pattern (usato come sfondo per il testo), il font del testo ed infine una serie di vari pennelli tra cui quelli che ho usato per il tutorial.
In poche parole tutto l'occorente!!
Iniziamo!!!
Apite il file in psd e togliete la visibilità a tutti i livelli, così vi spiego passo per passo ciò che ho fatto!
Il primo passo è lo SFONDO, da ciò dipende il risultati finale.
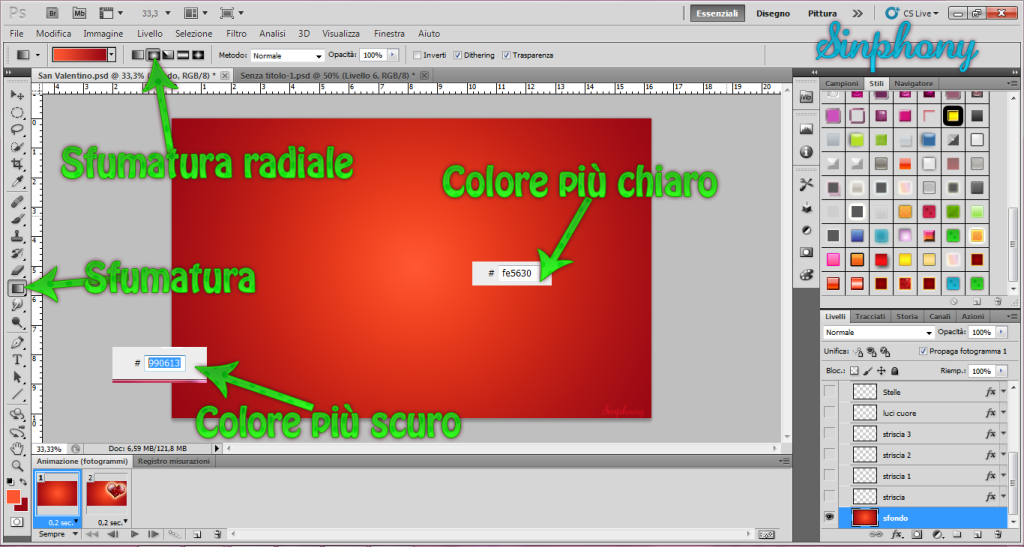
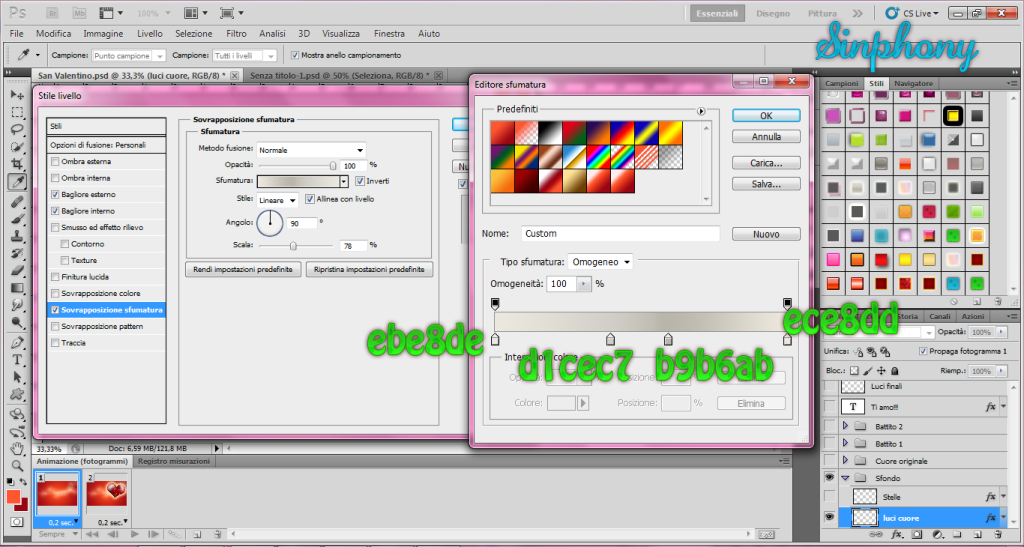
1. Come potete vedere ho usato una sfumatura, con i seguenti colori:
Partento poi non dal centro ma più a destra e trascinando fino all'angolo opposto.
Ora bisogna riempirlo con i pennelli!!
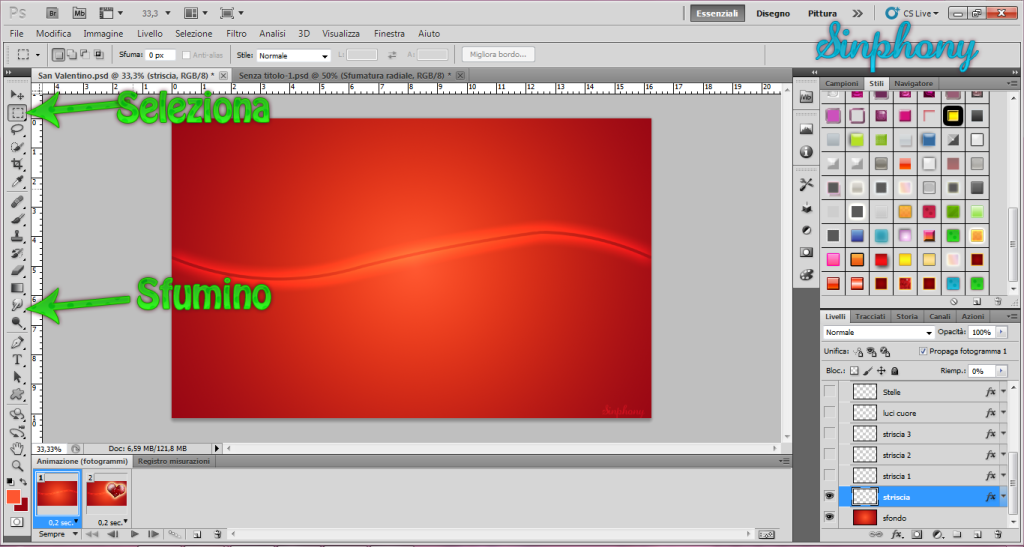
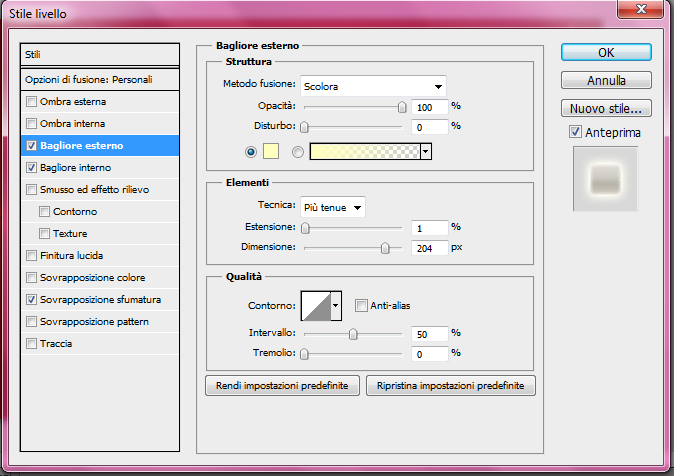
2. Per fare quelle strisce ho utilizzato il tasto "Selezione" creando un rettangolo lungo uguale alla card e alto di pocchissimo, in seguito ho colorato di bianco e con lo strumento "Sfumino" ho dato l'effetto movimento. Infine per dare l'effetto velato ho impostato uno stile a parte: Livello-> Stile Livello...
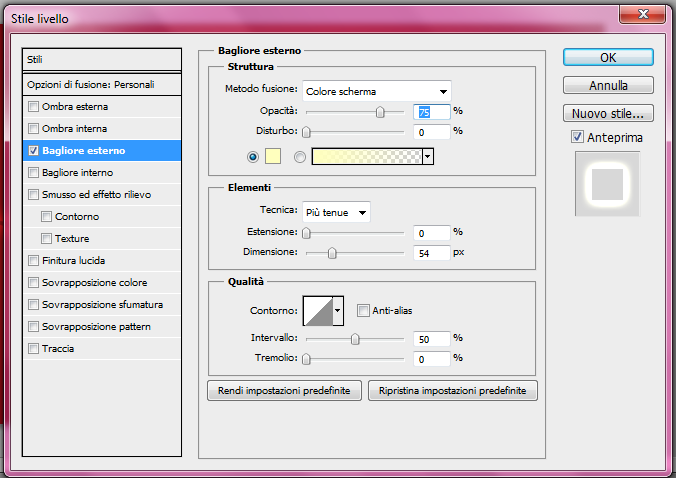
Questo sono le impostazioni dello stile:
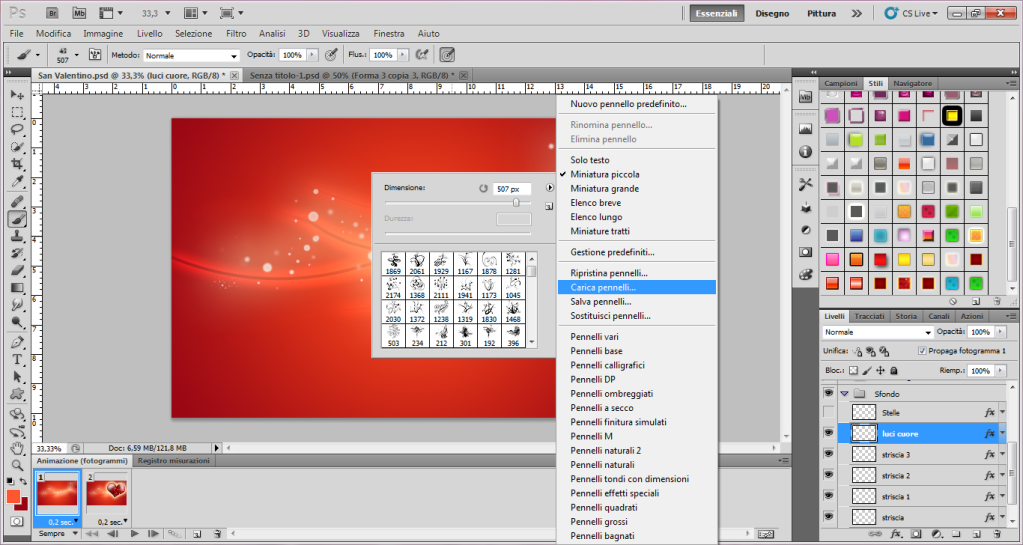
3. Quei pallini bianchi invece sono un pennello. Se non avete ancora caricato i penneli e non sapete come fare, seguitemi!
Ci sono 2 metodi:
A. selezionate lo strumento "Pennello", tasto destro e "Carica pennelli". Cercate nelle cartelle dove avete scaricato i pennelli, selezionate e fate Ok. Li trovere in fondo ai pennelli che già avevate.
B. Modifica->Gestione Predefiniti->Carica Pennelli... E come prima: cercate nelle cartelle dove avete scaricato i pennelli, selezionate e fate Ok. Li trovere in fondo ai pennelli che già avevate.
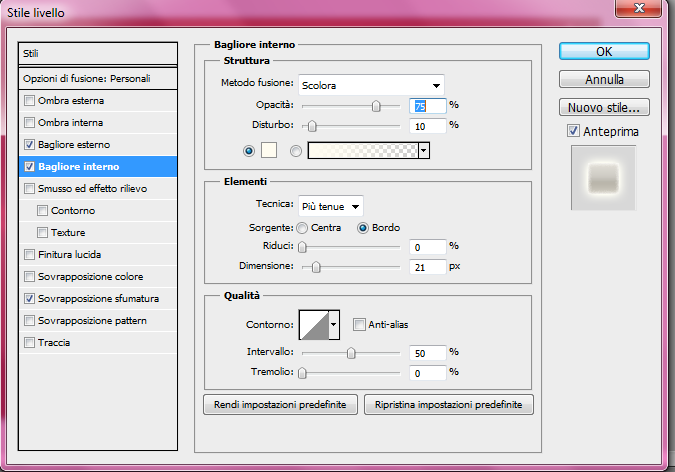
Impostiamo lo stile dei pallini:
4. La striscia di stelle che ho fatto la potete semplicemente togliere se non vi piace, io l'ho messo perchè stesse sotto il testo! Lo stile livello di questo pennello è lo stesso dei pallini di prima.
Ora passiamo al CUORE!!
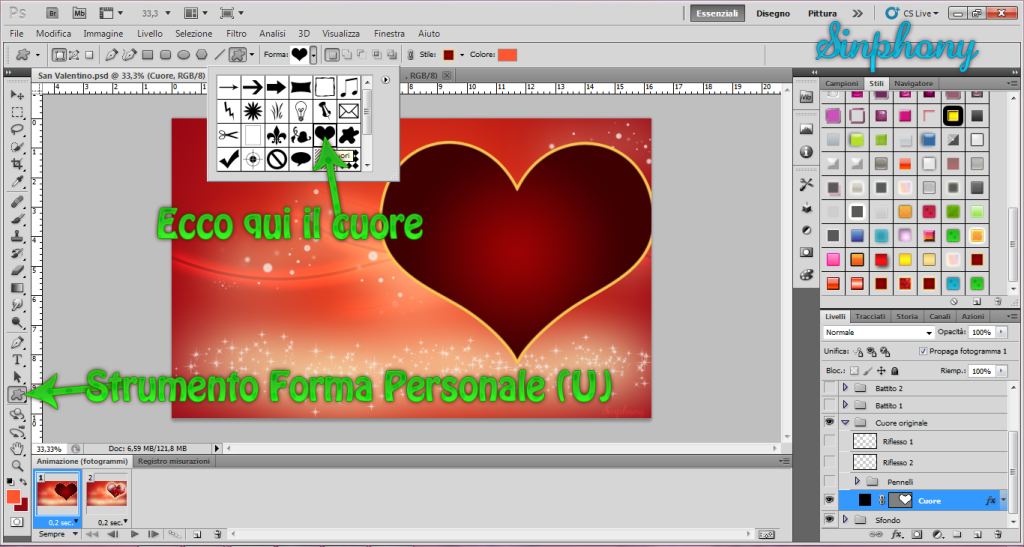
1. come prima cosa bisogna avere o comunque creare la forma:
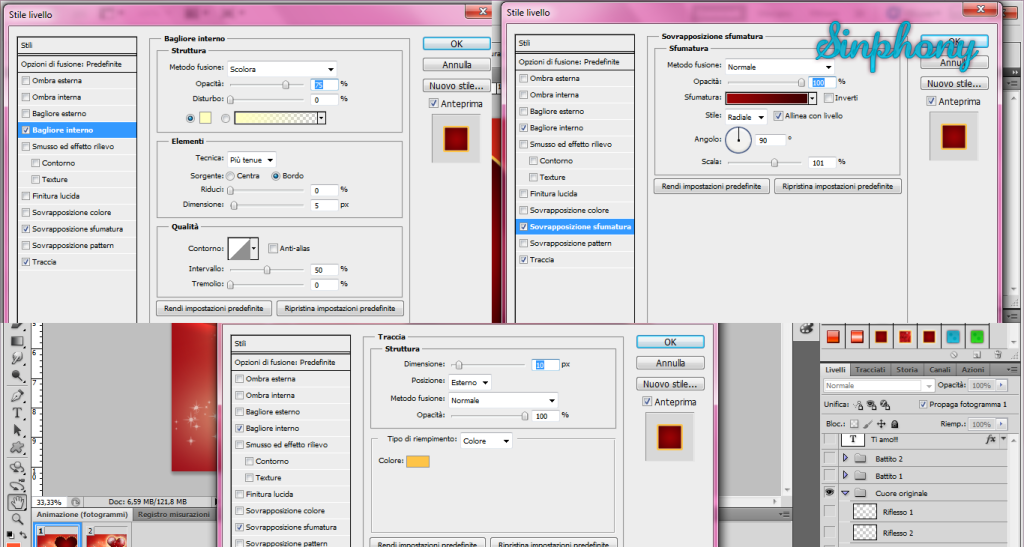
Ora diamogli uno stile e queste sono le impostazioni: (Livello->Stile Livello...)
2. Il cuore è un pò vuoto quindi riempiamolo con i pennelli!
Come potete vedere dal psd alcuni dei livelli sono impostati su "Sovrapponi" piuttosto che su altri livelli di fusione e questo perchè volevo dargli un effetto diverso dalla semplice impostazione di Opacità.
3. I riflessi sono stati fatti usando un pennello di colore bianco e poi con il filtro sfocatura li ho sfocati. Per punti da sistemare ho usato lo strumento "Sfumino". Infine per far si che il bianco fosse sollo nella sezione del cuore: ho selezionanto (ctrl+click mouse tasto sinistro) il livello con la forma del cuore, Selezione->Inversa e poi ho fatto Canc sul livello del riflesso. Così mi ha cancellato tutta la parte che non serve.
Parte finale: il TESTO:
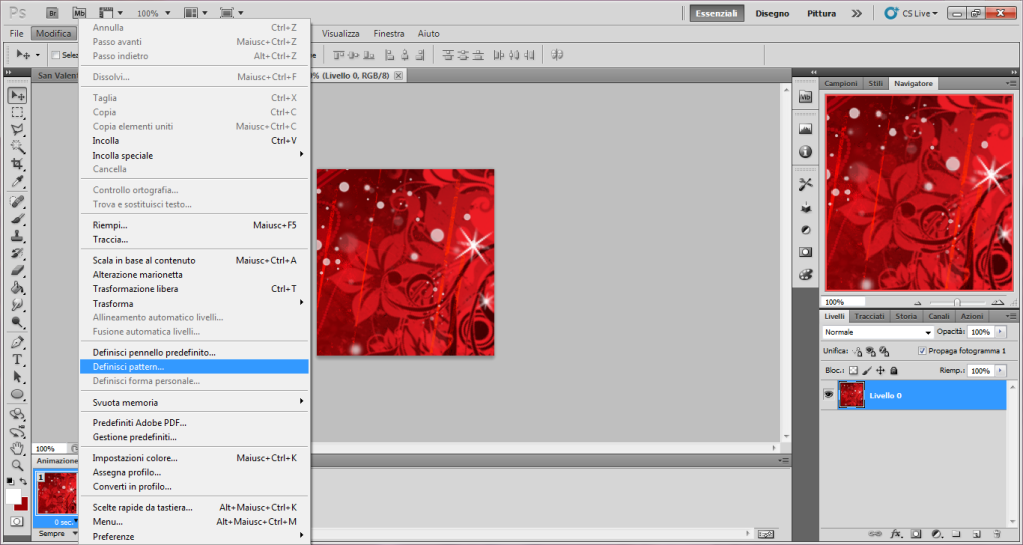
1. Inanzitutto definite il patter: aprire l'immagine piccola che c'era nella cartella, Modifica->Definisci Patter
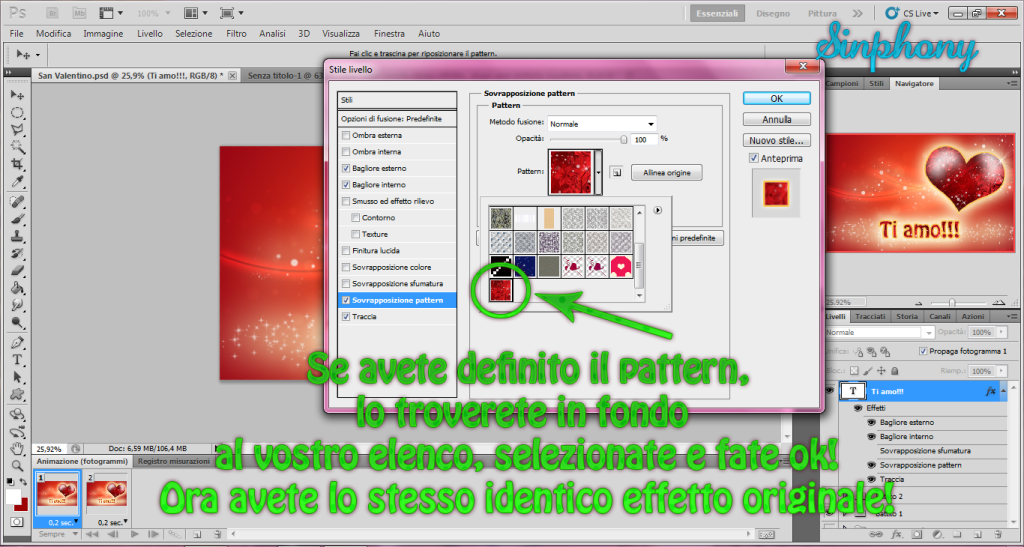
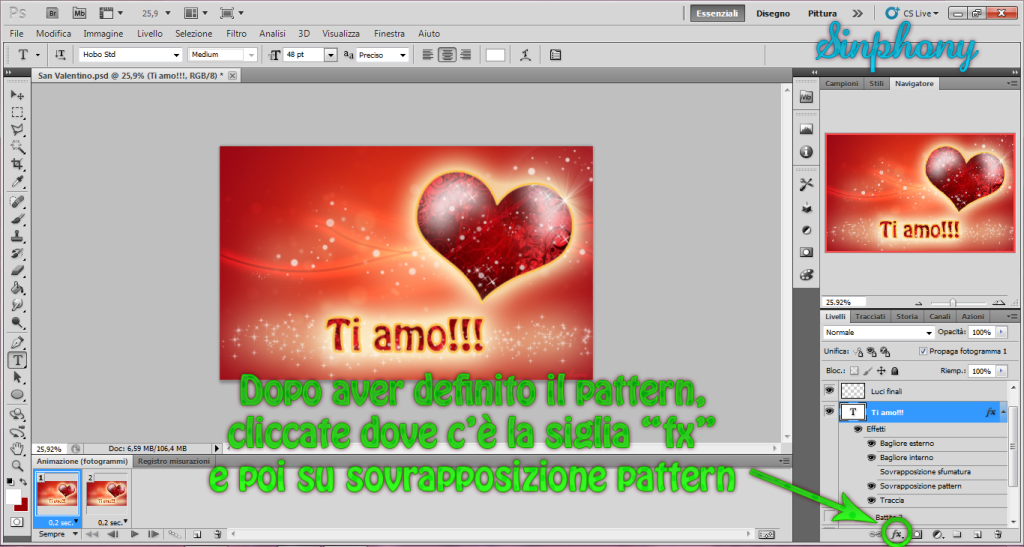
Ora che avete il pattern, potete passare a definire lo stile, ma prima scrivete il testo!
Impostazioni lo stesso stile livello del cuore, potete cliccare con il tasto destro sul livello del cuore "Coppia Stile Livello" e incollatelo sul livello del testo (tasto destro e "Incolla Stile Livello".
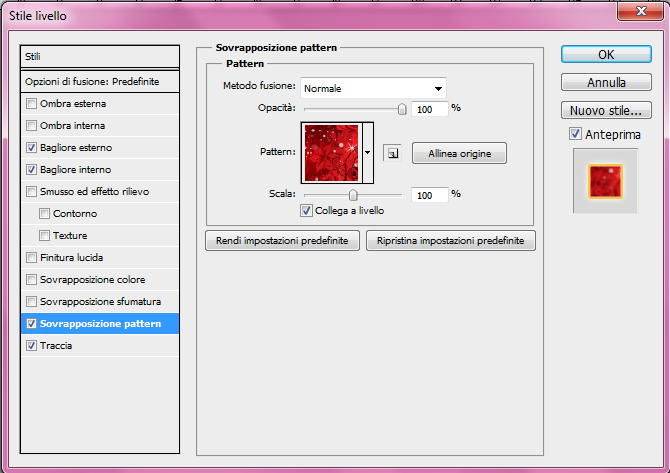
Variate solo una cosa: al posto di Sovrapponi sfumatura selezionate su Sovrapponi Patter (come prima Livello->Stile Livello->Sovrapponi Patter) con queste impostazioni:
Finito!
=) spero che questo tutorial vi sia piaciuto!! alla prossima!!!
Ps vi antico che il prossimo tutorial sarà so come fare un blending!!















Nessun commento:
Posta un commento